반응형
안녕하세요.
오늘은 편집 툴로 MS사에서 배포한 Visual Studio 느낌의 VS Code(Visual Studio Code) 소개해 드리겠습니다.
가벼우면서 다양한 언어를 개발할 수 있고 마켓플레이스 처럼 다양한 플러그인도 추가할 수 있습니다..
1. VS Code 다운로드
https://code.visualstudio.com/nodejs
VS Code - A Faster JavaScript Editor
Visual Studio Code is a fast and free JavaScript editor and debugger for macOS, Linux, and Windows with powerful features and extensions for Node.js development.
code.visualstudio.com
- 사용자 OS에 맞는 버전을 다운로드 한다.

- VS Code 소개 페이지로 이동

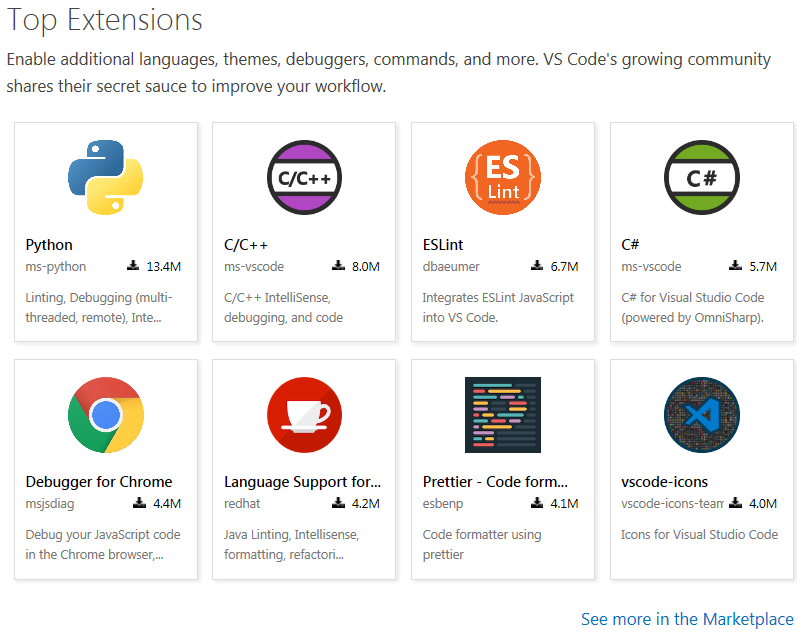
- 다양한 Extension 제공

2. VS Code 설치
라이센스 동의

다음



설치 완료

처음 실행한 모습

3. 다양한 확장 플러그인 추가
왼쪽 메뉴중 제일 하단의 아이콘을 클릭하여 다양한 플러그인을 설치할수 있다.

Korean Language Pack for Visual Studio Code
vscode 한글화

Prettier - Code formatter
작성한 코드를 예쁘게 정렬

이 외에 추천 플러그인은 별도로 포스팅 하도록 하겠습니다.
Korean Language Pack for Visual Studio Code 플러그인을 적용한 모습 입니다.

4. 실행
예제로 HelloWorld.html 파일을 생성하여 Html코드를 입력하니 사용가능한 Html 태그들이 자동 팝업이 됩니다.

감사합니다.
반응형




최근댓글