안녕하세요.
Visual Studio Code 개발툴 에서 SVN 연동하는 방법입니다.
▼ VS Code 설치하기
VS Code : Visual Studio Code - A Faster JavaScript Editor
안녕하세요. 오늘은 편집 툴로 MS사에서 배포한 Visual Studio 느낌의 VS Code(Visual Studio Code) 소개해 드리겠습니다. 가벼우면서 다양한 언어를 개발할 수 있고 마켓플레이스 처럼 다양한 플러그인도 ��
meyouus.tistory.com
VS Code(Visual Studio Code) SVN 연동
Project 개발을 진행하시면 중요한 요소중에 하나가 소스 형상 관리이며 팀원들과 소스코드 공유를 위해 SVN 서버와 연동이 필요합니다.
VS Code에서 SVN과 연동하는 방법은 다음과 같이 진행하시면 됩니다.
- 확장(extentions) 프로그램 svn 설치
- product.json에 "johnstoncode.svn-scm" 추가
- TortoiseSVN 설치
- svn.exe 연결
- svn checkout -> Repository 연결
확장(extentions) 프로그램 svn 설치
▼ View --> Extensions 선택 / 단축키 (Ctrl+Shift+X)

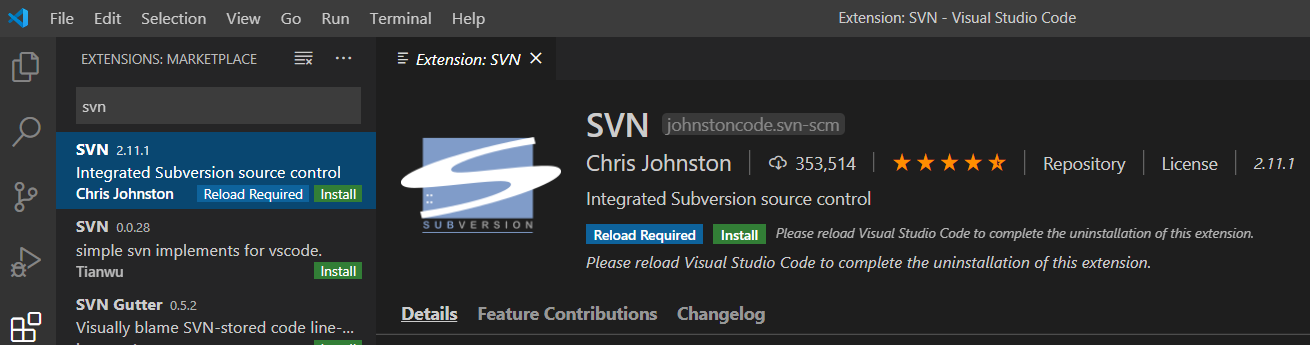
▼ svn 입력 --> SVN 2.11.1 --> Install

product.json에 "johnstoncode.svn-scm" 추가
Product.json 파일에 "johnstoncode.svn-scm"를 추가합니다.
기본으로 설치하셨다면 C:\Users\[사용자명]\AppData\Local\Programs\Microsoft VS Code\resources\app 아래에 Product.json 파일이 위치합니다.

▼ "extensionAllowedProposedApi" 부분을 찾아 "johnstoncode.svn-scm"을 추가하고
VS Code를 재실행합니다.
"extensionAllowedProposedApi": [
"ms-vscode.references-view",
"ms-vsliveshare.vsliveshare",
"ms-vsliveshare.cloudenv",
"ms-vsliveshare.cloudenv-explorer",
"ms-vsonline.vsonline",
"GitHub.vscode-pull-request-github",
"GitHub.vscode-pull-request-github-insiders",
"Microsoft.vscode-nmake-tools",
"atlassian.atlascode",
"ms-vscode-remote.remote-containers",
"ms-vscode-remote.remote-containers-nightly",
"ms-vscode-remote.remote-ssh",
"ms-vscode-remote.remote-ssh-nightly",
"ms-vscode-remote.remote-ssh-edit",
"ms-vscode-remote.remote-ssh-edit-nightly",
"ms-vscode-remote.remote-wsl",
"ms-vscode-remote.remote-wsl-nightly",
"ms-vscode-remote.vscode-remote-extensionpack",
"ms-vscode-remote.vscode-remote-extensionpack-nightly",
"ms-vscode.azure-account",
"ms-vscode.js-debug",
"ms-vscode.js-debug-nightly",
"ms-vscode.vscode-js-profile-table",
"ms-vscode.vscode-js-profile-flame",
"johnstoncode.svn-scm"
],
TortoiseSVN 설치
VS Code를 실행하시면 "Svn Installation not found" 문구와 마주하게 됩니다.


"Svn Installation not found"를 해결하기 위해 [TortoiseSVN]을 설치합니다.
tortoisesvn.net/downloads.html
Downloads · TortoiseSVN
download TortoiseSVN
tortoisesvn.net
▼ OS에 맞는 1.13.1 버전을 다운로드하여 설치합니다.

※ 리눅스나 MAC OS는 Subversion Apache 홈페이지에서 다운로드하시면 됩니다.
https://subversion.apache.org/packages.html
※ [중요] 설치 중간 옵션 中 [command line client tools] 선택하시고
[Will be installed on local hard drive]를 꼭 선택하시고 설치하세요.
선택을 하지 않으시면 C:\Program Files\TortoiseSVN\bin 폴더 아래에
svn.exe 파일이 설치가 되지 않아 "Svn Installation not found" 문구와
계속해서 마주하시게 됩니다.

▼ Tortoise SVN 설치가 완료되면 [OUTPUT] 창에 "svn.exe"를 사용한다는 문구가 출력됩니다.

SVN Repository 연결하기
[Ctrl + Shift + P] 단축키를 누르시고 명령창에 [Svn:Checkout] --> SVN Repository 주소를 입력하여
소스 체크아웃을 진행합니다.

SVN Server
Window : Visual SVN Server
https://meyouus.tistory.com/269
[Windows SVN 서버] Visual SVN Server 설치하기
Windows 환경에서 Visual SVN Server를 이용하여 SVN 서버 구성하는 방법입니다. Visual SVN Server 설치 및 설정 Visual SVN Server를 설치합니다. VisualSVN Server 설치하기 www.visualsvn.com/server/download..
meyouus.tistory.com
Centos 7 : SVN 서버
https://meyouus.tistory.com/267
[Centos 7] SVN 설치 하기
Centos 7 SVN 설치 및 설정 Centos7에 소스 형상 관리 툴인 SVN을 설치하는 방법입니다. 설치하기 SVN 설치 여부 확인 SVN이 설치 되어 있는지 확인합니다. ▼ 설치가 되어 있지 않으면 SVN 파일이 존재하��
meyouus.tistory.com
VS Code 사용에 도움이 되셨으면 합니다.
감사합니다.
'IT > 개발툴' 카테고리의 다른 글
| 로그인 없이 자바 JDK 다운로드 받기 (0) | 2020.10.10 |
|---|---|
| [Windows SVN 서버] Visual SVN Server 설치하기 (0) | 2020.05.31 |
| java was started but returned exit code=13 오류 해결 방법 (0) | 2019.12.13 |
| 이클립스(Eclipse) + Tomcat 8.5 연동 (0) | 2019.11.10 |
| 이클립스 + Maven 연동 (0) | 2019.11.09 |






최근댓글